Roadmap Lanes, Groups, and Rows
What roadmap lane describe?
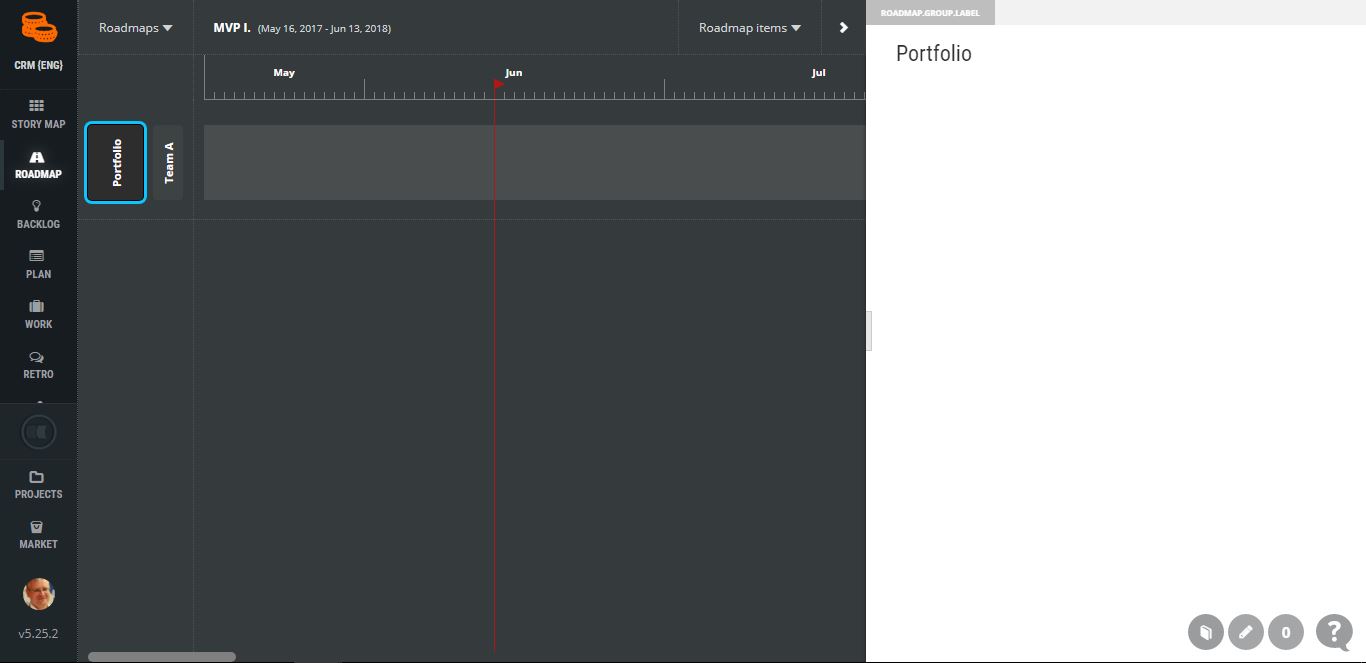
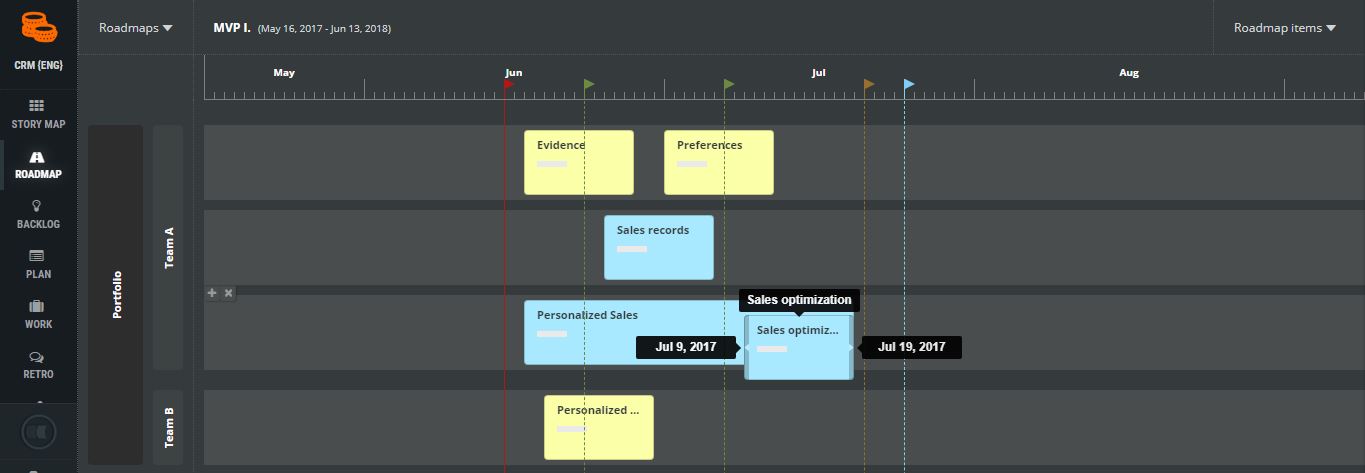
Newly created roadmap has one lane (Portfolio on the picture below) and a group (see Team A) by default.
The lane is used in roadmaps to describe some high level areas of the product development.
Some examples of the lane usage:
- name of the portfolio, i.e. ScrumDesk Suite,
- it might be Mobile applications,
- another example might be Company division.
Click the title of the lane displayed in the roadmap to display its display the side view on the right side of the application. You can place epics and features into multiple roadmaps in different lanes.
Group in the roadmap
The lane is not enough for the management of a more complex development environment. ScrumDesk offers product owners the possibility to have multiple groups.
The roadmap group helps product owners to manage product, product area, project, team or location.
Group examples:
- iOS application, Android app
- Mobile web, Desktop web
- Front-end, backend
- Integrations, Webhooks, API
- Development, UX, Marketing, Sales, DevOps
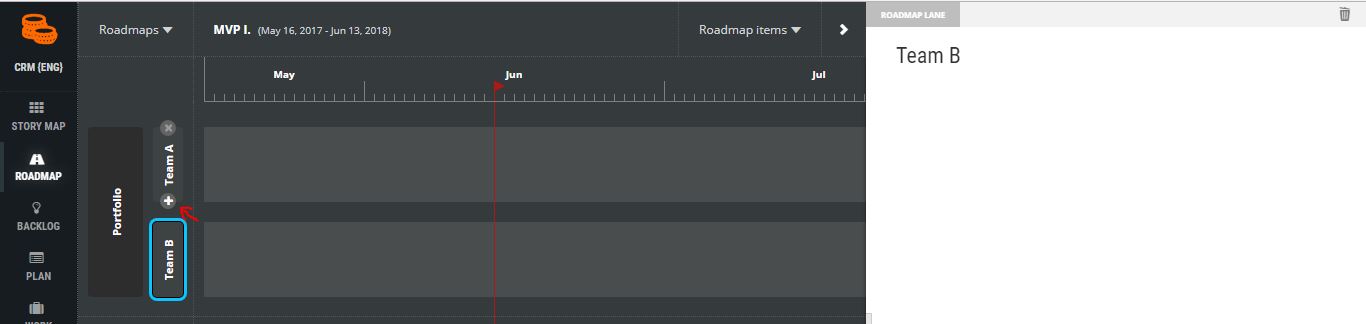
A new group can be created by clicking on the + button displayed when you move the mouse pointer over the existing group.
The Roadmap Row
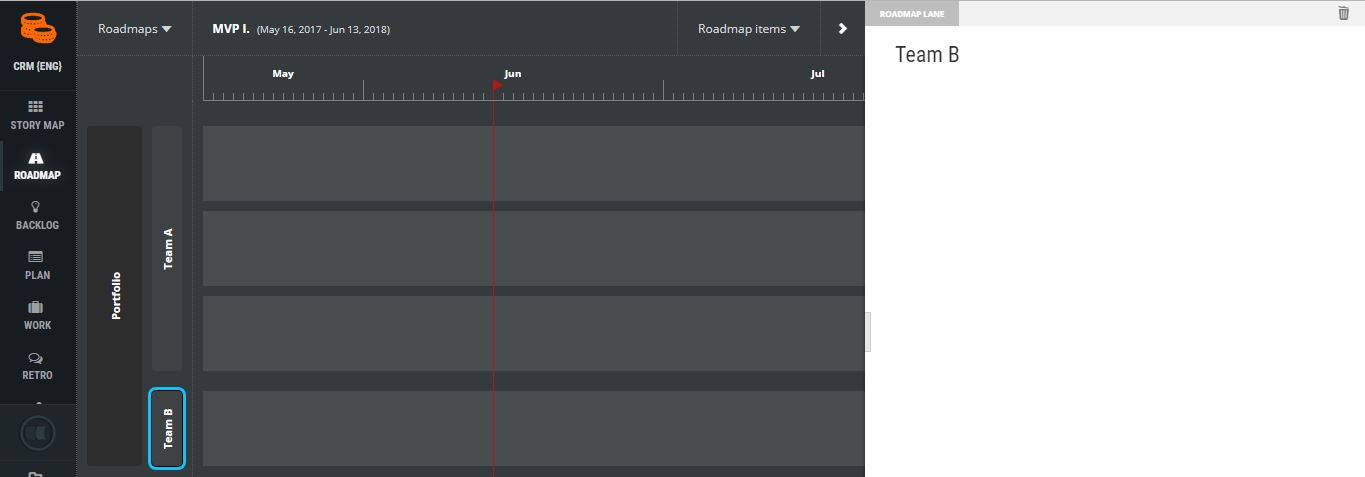
Row is a part of the roadmap to schedule the time of the epics or features.
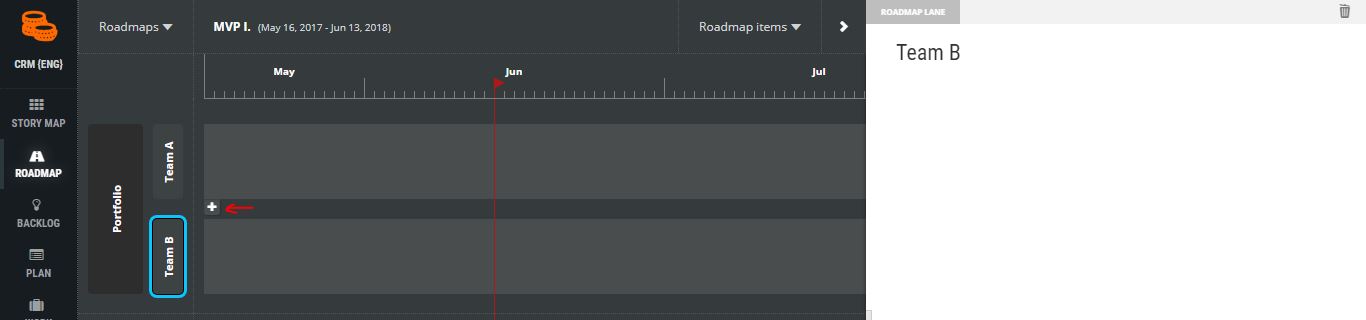
The group combines one or multiple rows that held planned epics or features slotted on the timeline. The new row can be created by click on + displayed over a row.
With all these functionalities your roadmap can help to manage even more complex portfolio or the product.
Rows take care of the positioning of the items for better transparency. Boxes epics or features are designed to not overlap. In case such items might overlap because of colliding the start or end date, a new row will be created.